URL から "-MoIyadayo" を削除してトラックバックを送信してください。
トラックバックは承認後に表示されます。
このサイトはDrupalで構築されています。このサイトを構築する際に得たDrupalの情報を掲載しています。
Drupal モジュールの翻訳ファイルって,わりとメジャーと思われるものにもなかったりしますね。英語が得意な人は「英語版で十分」なのでしょうし,英語が苦手な人には「翻訳なんてできない」ですもんね。で,僕も英語は大の苦手なんですが,自分の使っているモジュールだけでもぽちぽちと翻訳してみるかなと思っていくつかのモジュールの翻訳ファイルを作ってみました。また,僕自身が他所から入手した翻訳ファイルを使っている場合は,それも記録しておきます。
Backup and Migrate モジュールの翻訳ファイルは,TALLY HO!! | Webシステム開発のスペシャリスト集団 さんのページで提供されています。
CAPTCHA モジュールの翻訳ファイルは,DRUPAL*DRUPAL さんが提供くださっています。
External Links モジュールの翻訳ファイルを作成しました。
FCKeditorモジュールの翻訳ファイルを作成しました。いやぁ今回のはボリュームがありましたわ。
Path redirectモジュールの翻訳ファイルを作成しました。
6.x-1.0-beta4が出たので対応しました。(2009/07/04)
Plugin Manager モジュールの翻訳ファイルを作成しました。
Relevance モジュールの翻訳ファイルを作成しました。
Statistics advanced settings モジュールの翻訳ファイルを作成しました。
Term Display モジュールの翻訳ファイルを作成しました。
Drupalのモジュールに関する記事です。
私のようにサイトを引っ越した場合や,他のCMSから変更したような場合,以前とはURLが変わってしまうことがあります。Drupalでは,URLエイ リアスをつけることで,以前のサイトと同じURLにしてしまうこともできますが,以前のURL構成が気に入らないと言うこともあるでしょう。なにもしな かった場合,以前のURLへのアクセスは404エラーになってしまいます。せっかく来てくださった人を門前払いする格好になりますので,なんとかしたいも のです。
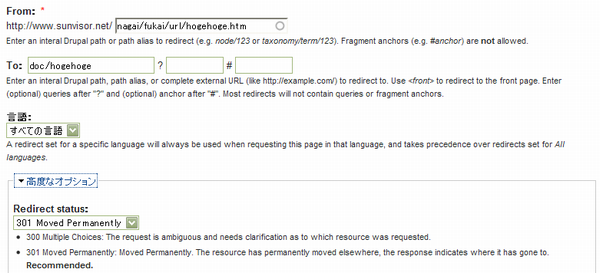
こんな時は,httpd.conf や .htaccess などでredirectディレクティブを使って,リダイレクトをさせる方法がありますが,DrupalにはPath Redirect モジュールというそのものずばりのモジュールがあります。このモジュールを使えば,Drupalの管理画面でリダイレクトの設定ができます。
Path Redirect モジュール
環境設定タブで設定を変更することで,リダイレクトの時に警告メッセージを表示させるなどの設定ができます。また6.x-1.0-beta4の翻訳ファイルを作っていて気づいたのですが,このモジュールではリダイレクトリストをファイルからインポートする機能がつけられる予定のようです。そうするとまた便利になりますね。
Drupal の Plugin Manager モジュールは,サーバ環境が許すならばインストールしておいて損はないモジュールです。一般の方がDrupalでサイトを運営している場合,レンタルサーバなどで運用されている場合がほとんどだと思います。そんな場合にモジュールをインストールするには,次のような手続きが必要です。
Plugin Manager モジュールが動いていれば,上記の1~3までの操作をDrupalの管理セクション画面から実行できます。パソコンにモジュールをダウンロードするのではなく,サーバへ直接ダウンロードしてくるのです。モジュールのリポジトリも持っており,それも定期的に更新されますので本当に便利です。新たにDrupalサイトを構築する際は,なるべく早い段階でこのモジュールを入れておけば,かなり楽ができます。私はこのモジュールを「Plugin Manager | 体で覚えた初めてのホームページ作り」というサイトで知りました。
セットアップは通常通りです。上記の例のごとく,sites/all/modules にアップロードして,管理セクション > サイトの構築 > モジュール でそれを有効にします。このモジュールの日本語翻訳ファイルも用意しましたのでダウンロードしてください。
Plugin Manager 翻訳ファイル(6.x-1.9)はこちら
インストール後に,管理セクション > サイトの構築 > インターフェースの翻訳 でインポートして日本語化します。
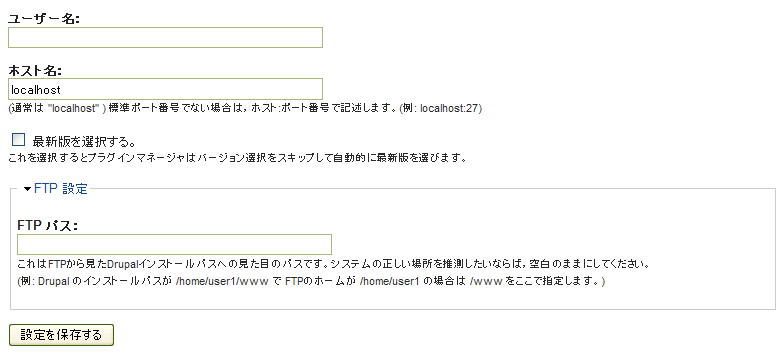
インストール後には,管理セクションに「プラグインマネージャ」(翻訳前はPlugin manager)というメニューができます。ここから,いろいろなモジュールがインストールできるようになるわけですが,その前に環境設定をする必要があります。管理セクション > プラグイン マネージャ > 環境設定 を選択します。

FTPで,そのサイトに接続するときのユーザー名を指定します。
特に理由がない限り,localhost でいいです。ポート番号が標準のものと異なる環境の場合は,localhost:1234 のように記述します。
このチェックボックスは,「オフ」にすることを僕は推奨します。「オン」にすると,最新版が自動で選択されるのですが,安定版でなかったりすることもあります。バージョンは自分で選ぶようにしましょう。
FTPで接続したときに見える見た目のパスです。私の使っているhetemlサーバーの場合は,webフォルダが公開フォルダなのですが,そのすぐ上のフォルダがFTPではルート(のよう)になっています。webフォルダの下のdpというフォルダにDrupalがインストールされている場合は,
/web/dp
というのがここの値になります。
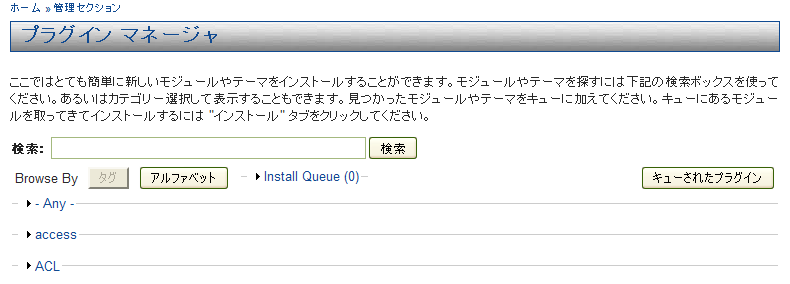
それでは,他のモジュールをインストールしてみます。管理セクション > プラグインマネージャ を選択します。

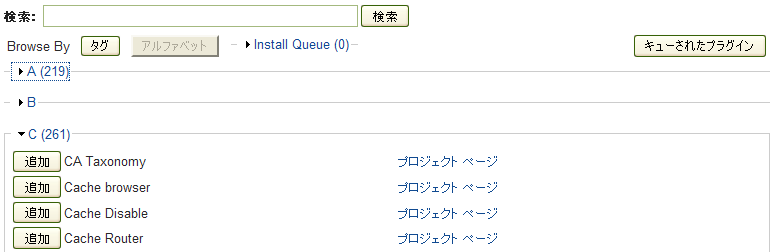
モジュールのタグの一覧が表示されています。検索ボックスもあります。「アルファベット」に切り替えて,C のところを展開してみたのが次の図です。いやぁ,沢山あるんですねぇ。

こうして,追加したいモジュールを選び,「追加」ボタンをクリックします。するとインストール キューにそれらがたまっていきます。複数のモジュールをキューに入れて一度にインストールできますが,あまり,沢山キューに入れてもタイムアウトが出たりするらしいので,一つ筒やっていくのが無難かもしれません。
キューに必要なモジュールを追加したら,「キューされたプラグイン」ボタンをクリックするか,メニューの「インストール」を選びます。

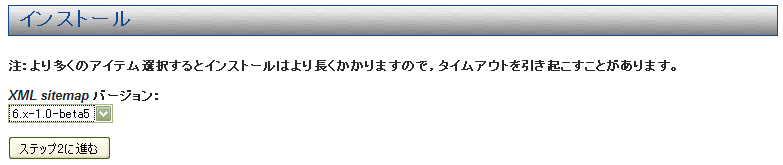
これが,バージョン選択画面です。XML sitemapの例ですが,初期値は6.x-2.x-devですが,ここでは,6.x-1.0-beta5を選び直しています。このように開発中の版を選択する場合がありますので,かならずここではバージョンを調べるようにしましょう。

ステップ2に進むと,モジュールのページが画面に埋め込まれて表示されます。その埋め込まれた画面から,md5ファイルのハッシュ値をコピーしてその下の,「XML sitemap md5ファイル ハッシュ」の欄にペーストしてください。

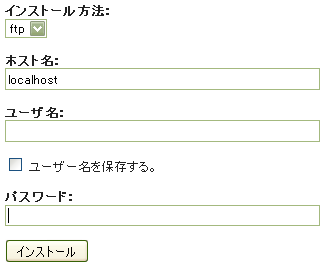
ステップ3に進むと,上記の画面になります。ユーザ名のところには,環境設定で設定したユーザ名が入っていると思います。あとは,FTPのパスワードを入れて,「インストール」をクリックすれば,モジュールがインストールできます。
Relevance, Meta tags, Term Display という三つのモジュールを一度に紹介してしまいます。これらのモジュールはいずれも Taxonomy モジュールに関連しています。Taxonomy モジュールで定義したタームを使って便利な機能を実現できます。
Relevance モジュールを使うとあるノードに関連するノードを表示することができます。関連するノードは何かを選択する方法はいくつか用意されていますが,簡単に実現可能なのは「あるボキャブラリのあるタームを持っているかどうか」という方法です。あるノードのボキャブラリにタームを設定し,そのタームが他のノードにも設定されていたらそれは関連するノードであると判断します。
Meta tags モジュールでは,ページのMetaタグを設定します。ここでもmetaタグの keywords に,そのノードのタームを自動的に設定する機能があります。検索語として指定したい値を,タームに追加すれば keyword に登録されます。
前に紹介した二つのモジュールで,ボキャブラリのタームを有効活用できることはわかったと思います。ですが,Relevance のためのタームがノードの中に表示されるのはいただけません。keyword でひっかけたい用語もタームに追加しますが,それを表示させたくないということは,よくあることだと思います。Term Display モジュールは,それらのタームを表示しないように設定できます。Term Display モジュールを入れると,タームの表示方法をカスタマイズすることができるようになるのですが,表示しないというのも選択できます。そこで,不要なタームを表示させないためにこのモジュールもセットでインストールしておくと便利なのです。
次に,これら三つのモジュールをインストールした後に,それを使ってやりたいことを設定してみましょう。
関連するノードを表示させたいと思います。Relevance 用のボキャブラリを用意して,そのタームが一致するものを「関連するコンテンツ」として表示させるようにします。そのためにはボキャブラリが必要ですので,管理セクション » コンテンツの管理 » タクソノミー で,新しいボキャブラリを追加します。
| ボキャブラリの名称 | Relation |
| 説明 | ノード同士を関連づけるためのキーワード |
| Display options | |
| Display style | None (hidden) |
| Display weight | 0 |
Term Display モジュールによって Display options の欄が追加されています。ここでボキャブラリの表示を設定するのですが,ここではノードに表示させたくないので None (hidden) を選択します。
環境設定の欄では,タグにチェックを入れてフリータギングを有効にしています。このあたりは使いやすいようにして頂ければと思います。
では,Relevance モジュールの設定は,管理セクション » サイトの環境設定 » Relevance module settings で行います。ボキャブラリの他に日付でも関連づけができるようですが,ここではボキャブラリでの設定をします。
ボキャブラリの一覧の中に先ほど追加した Relation がありますので,有効のチェックを入れて要素の欄に1-9の数字(乗数:multiplier factor)を入れます。関連を判断するときのスコアを計算する重みなのでしょうか。適当な数字を入れてください。
次に管理セクション » サイトの構築 » ブロック にて,Relevant content ブロックを表示させたい位置に移動します。その位置に「関連するコンテンツ」が表示されるようになります。
コンテンツ同士を関連づけるには,各コンテンツの編集画面で,Relation の欄にタグを設定します。同じタグを持つコンテンツ同士が関連すると判断されます。関連すると判断されたコンテンツは,Relevant content ブロックに表示されます。
<meta name="keywords" content="Drupal,FCKEditor,Sunvisor" />
このようなMetaタグを出力させたいと思います。Meta tags モジュールは,管理セクション » コンテンツの管理 » メタタグ で設定します。
環境設定タブで,メタタグ全般に関する設定を行います。この記事の目的と関係があるのは,「自動キーワードのボキャブラリ」という項目です。ボキャブラリのリストが表示されいますので,その中からkeywordsメタタグに追加したいボキャブラリを選択します。複数選択できます。
記事にトラックバックをつけられるようにしたり,他のサイトへトラックバックpingを送信するには,このTrackbackモジュールを使います。日本語のサイトでこのモジュールを使うのなら,DRUPAL*DRUPAL さんのTrackback UI モジュールも一緒に導入することをオススメします。
とりあえず Trackback モジュールを入れれば,トラックバックの送信,受信ができるようになります。ただしコンテンツへの表示も英語なので,下記の翻訳ファイルを入れるか,Trackback UI モジュールを入れるとコンテンツ上では日本語になります。
Spam モジュールと連携すると設定画面が変わってきます。が,その部分がうまく動かないのでスパム関連の部分は翻訳していない暫定バージョンになります。
Trackback 翻訳ファイル(6.x-1.2 暫定版)はこちら
トラックバックの管理や設定は,管理セクション » コンテンツの管理 » トラックバック で操作します。"環境設定" タブで各種の設定をします。トラックバック保存設定では,トラックバックに承認機能をつけたり,一方向のトラックバックを禁止したりできます。
"リスト" のタブでは,公開されているトラックバックの一覧を確認できます。トラックバック承認を有効にしていたら,"承認キュー" というタブが表示されます。この部分で未承認のトラックバックの操作ができます。
Trackback モジュールは,Spam API モジュールがインストールされている場合は,スパムトラックバックに対する対応がなされるように見受けられるのですが,どうもうまく動作していないようです。Spam モジュールをインストールしてみるとエラーが出るのです。
上記あたりをながめていると(決して読んでるわけじゃないあたりが悲しいのですが),今はこの組み合わせはうまく動いていない。そんな感じがします。Drupal ModulesでもToDoリストの中に(Fix Spam integration)というのが入っています。これはDrupal6 用の Spam モジュールがまだ,Development snapshotであることも関係しているのかもしれません。これがちゃんと動いてくれるとスパム トラックバックにうまく対応できそうなのですが,開発を待つことにします。
DRUPAL*DRUPAL さんが公開しておられるモジュールです。Trackback モジュールにノースパム設定とワンクリック設定を追加します。とても便利なのでセットでインストールしましょう。
残念ながらこのモジュールを入れてもスパム トラックバックは届きます。やっぱりSpamモジュールとのコラボレーションがうまく動くようになることを期待します。
DrulapにFCKEditorを入れるととても便利になります。使い方の説明はWeb GO! GO! さんのページにも詳しく説明されています。
適切に設定すれば,FCKEditorツールバーのメニューから画像のアップロードも可能になります。ここではその設定方法について記述します。
Drupal 6.12
FCKEditor本体 2.6.4
DrupalのFCKEditorモジュール 6.x-2.0-beta1
IMCEモジュールがインストール済みであること。
DrupalのFCKEditorモジュールは,http://drupal.org/project/fckeditor からダウンロードします。
FCKEditor本体は,http://www.fckeditor.net/download からダウンロードします。
ローカルのPCに解凍して,FTPでサーバにアップロードするという手順で解説します。
まずFCKEditorモジュールを解凍します。fckeditorというフォルダができます。インストールに関する情報がREADME.TXTに書いてありますので,英語が達者な方は読んだ方がいいと思います。
次にFCKEditor本体を解凍します。そして出てきたファイルを,先ほど解凍したFCKEditorモジュールのfckeditorフォルダの下のfckeditor内にコピーします。(フォルダ内にCOPY_HERE.txtというファイルがあるフォルダです)
次のようなフォルダ構成になります。
fckeditor
|-- fckeditor
|-- ここに本体
FCKEditorのツールバーから画像のアップロードなどもできるようにするためには,次の設定が必要です。このあたりの設定は,README.txtの"How to enable the built-in file browser"の項を参考にしています。(手元のファイルでは152行目からです)
まず,下記のファイルをエディタで開いてください。
fckeditor/fckeditor/editor/filemanager/connectors/php/config.php
そこに,次の行を追加します。
require_once '../../../../../filemanager.config.php'
場所は,次の行の直後です。
$Config['UserFilesAbsolutePath'] = '' ;
手元のファイルでは,上記の行は40行目でした。$Config['Enabled'] = false の行を true に変更しろと書いてあるサイトもあったのですが,README.txtには書いてありませんでしたし変更する必要はないみたいです。
以上の作業が済んだら,ファイルをサーバにアップロードして,いつものようにモジュールのページでFCKeditorモジュールを有効にします。その後で,Drupalの/sites/default/setting.phpを変更します。
# $cookie_domain = 'example.com';上記の部分を探してください。(手元のファイルでは157行目からです)
コメントを外して,正しいドメイン名に変更します。これをしておかないと,ファイルのアップロードがうまくいかなかったりするんです。
$cookie_domain = 'sunvisor.net';
設定ファイルの変更が終わったら,管理セクション › サイトの環境設定 › FCKeditor settings の画面を開きます。ここでプロフィールごとにFCKEditorの設定ができます。Edit FCKeditor profileの画面のFile browser settingを展開します。

これで,文章の編集中にイメージのアップロードができるようになったはずです。
文章を編集中に,ツールバーの "イメージ挿入/編集" ボタンをクリックします。

ダイアログが表示されます。

サーバー上にすでに画像ファイルがある場合は,"サーバーブラウザー" ボタンをクリックして画像ファイルを選択します。
新たにアップロードする場合は,"アップロード" タブを選択します。

"参照..." ボタンでファイルを選択して,"サーバーに送信" ボタンをクリックすると,ファイルがアップロードされます。
"OK" ボタンをクリックすれば,文中に画像が挿入されます。
実は,上記のような情報はモジュールの管理画面やヘルプ画面に載っていることばかりです。(ただし英語で)
僕はネットでいろいろと情報を探して,最後にはモジュールに添付されているREADME.txtの情報(これも英語)を元に上記の作業をしました。結構面倒だったので,この文章を書いたのです。
このたび,FCKeditorモジュールの翻訳ファイルを作成しました。この翻訳ファイルをインポートすると,何をどうしなければならないのか,FCKeditorモジュールが画面だけで十分に理解できます。(下手な翻訳ですがね)
こちらのページでは,Sunvisor が翻訳したいくつかの翻訳ファイルを公開しています。よろしければご利用ください。
ソースコードハイライトを実現したいと思い,FCKEditor上で使いやすいものはないかと探していたら,GeSHi Proなるプラグインを発見しました。MTの時に世話になったGeSHiプラグインよりもずっと使いやすくなっていますし,Drupalへのインストール も簡単でした。
Drupal 6.12
FCKEditor本体 2.6.4
DrupalのFCKEditorモジュール 6.x-2.0-beta1
FCKEditorモジュールがインストール済みであること。
Shaun FreemanのGeSHi ProのサイトからGeSHiプラグインをDLします。
DrupalにFCKEditorモジュールを入れている場合は,インストール方法が,Shaun FreemanのGeSHi Proのサイトでの解説と異なります。
ダウロードしたGeSHi Proは展開した後,modules/fckeditor/pluginsにコピーします。drupalフォルダからのファイル位置は次のような場所になります。
/sites/all/modules/fckeditor/plugins/geshipro
設定の変更も,fckconfig.jsではなく,/sites/all/modules/fckeditor/fckeditor.config.js を編集します。 まず,GeSHi Pro プラグインを登録します。手元のファイルでは,17行目からPlugin.Addをしている部分があるので,そこにGeSHi Proをプラグインに加えます。(下線部を追記)
FCKConfig.Plugins.Add( 'drupalbreak', 'en,pl,ru' ) ; FCKConfig.Plugins.Add( 'imgassist' ) ; FCKConfig.Plugins.Add( 'geshipro', 'en,ja' ) ;
次にツールバーにGeSHi Proのボタンを追加します。僕の場合は,ツールバーセットのうち "DrupalFull" と "DrupalFilterd" にボタンを追加することにしました。
FCKConfig.ToolbarSets['DrupalFull'] = [ ['Source'], ['Cut','Copy','Paste','PasteText','PasteWord'], ['Undo','Redo','-','Find','Replace','-','SelectAll','RemoveFormat'], ['Bold','Italic','Underline','StrikeThrough','-','Subscript','Superscript'], ['OrderedList','UnorderedList','-','Outdent','Indent','Blockquote'], ['JustifyLeft','JustifyCenter','JustifyRight'], /*
* EXPERIMENTAL
* Uncomment the line below to enable linktonode and linktomenu buttons
* ATTENTION: Link to Content module must be installed first!
* Remember to load appropriate plugins with FCKConfig.Plugins.Add command a couple of lines above
*/ //['Link','Unlink','LinkToNode','LinkToMenu','Anchor'], ['Link','Unlink','Anchor'], ['Image','Flash','Table','Rule','SpecialChar','DrupalBreak'], //uncomment this line to enable the page break button //remember to load appropriate plugin with FCKConfig.Plugins.Add //['Image','Flash','Table','Rule','SpecialChar','DrupalBreak','DrupalPageBreak'], '/', ['FontFormat','FontName','FontSize'], ['TextColor','BGColor','ShowBlocks','GeSHiPro'] ] ;
上記は,"DrupalFull" というツールバーセットを定義している部分です。30行目から52行目です。これの最後の部分で GeSHi Pro を追加しています。(下線部)
同様に,"DrupalFiltered" も修正します。
FCKConfig.ToolbarSets['DrupalFiltered'] = [ ['Source'], ['Cut','Copy','Paste','PasteText','PasteWord'], ['Undo','Redo','-','Find','Replace','-','SelectAll','RemoveFormat'], /*
* EXPERIMENTAL
* Uncomment the line below to enable linktonode and linktomenu buttons
* ATTENTION: Link to Content module must be installed first!
* Remember to load appropriate plugins with FCKConfig.Plugins.Add command a couple of lines above
*/ //['Link','Unlink','LinkToNode','LinkToMenu','Anchor'], ['Link','Unlink','Anchor'], ['Image','Flash','Table','Rule','Smiley','SpecialChar'], '/', ['FontFormat'], ['TextColor','BGColor','Bold','Italic','Underline','StrikeThrough','-','Subscript','Superscript'], ['OrderedList','UnorderedList','-','Outdent','Indent','Blockquote'], //uncomment this line to the enable page break button //remember to load appropriate plugin with FCKConfig.Plugins.Add //['JustifyLeft','JustifyCenter','JustifyRight','DrupalBreak','DrupalPageBreak','ShowBlocks'], ['JustifyLeft','JustifyCenter','JustifyRight','DrupalBreak','ShowBlocks','GeSHiPro'], ] ;
こちらは59行目から80行目あたり。こちらでも最後に書き加えています。ついでに,他のボタンの表示/非表示やボタンの配置なども,自分の使いやすいようにカスタマイズしてはいかがでしょうか。僕は下線部を変更しました。
このファイルは,モジュールをアップデートすると上書きされてしまいますので,どこかに変更後のファイルをバックアップしておくことをオススメします。
GeSHi Pro の表示は英語ですので,日本語で表示されるように言語ファイルを作ります。
FCKLang['GeshiproTitle'] = 'ハイライトしたソースコードの挿入'; FCKLang['GeshiproSourceCode'] = 'ソースコード'; FCKLang['GeshiproOptions'] = 'オプション'; FCKLang['GeshiproLanguage'] = '言語'; FCKLang['GeshiproLineNumbers'] = '行番号'; FCKLang['GeshiproNoLines'] = 'なし'; FCKLang['GeshiproNormalLines'] = 'ノーマル'; FCKLang['GeshiproFancyLines'] = 'ファンシー'; FCKLang['GeshiproTabWidth'] = 'タブ幅'; FCKLang['GeshiproCssClasses'] = 'CSS クラス'; FCKLang['GeshiproCssClassesDisable'] = '無効'; FCKLang['GeshiproCssClassesEnable'] = '有効'; FCKLang['GeshiproCodeContainer'] = 'コード コンテナ'; FCKLang['GeshiproContainerNone'] = 'コンテナなし'; FCKLang['GeshiproContainerPre'] = 'pre タグ'; FCKLang['GeshiproContainerDiv'] = 'div タグ'; FCKLang['GeshiproWaitMsg'] = 'GeSHiのレスポンスを待っています...';
上記の内容のファイルを,
/modules/fckeditor/plugins/geshipro/langにja.jsという名前で作ります。文字コードはUTF-8にしてください。
以上の作業を完了すると,GeSHi ProがFCKEditorに組み込まれました。

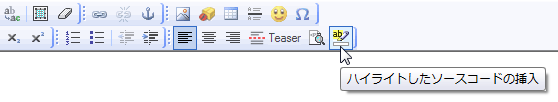
ツールバーにGeSHiのボタンが追加されます。

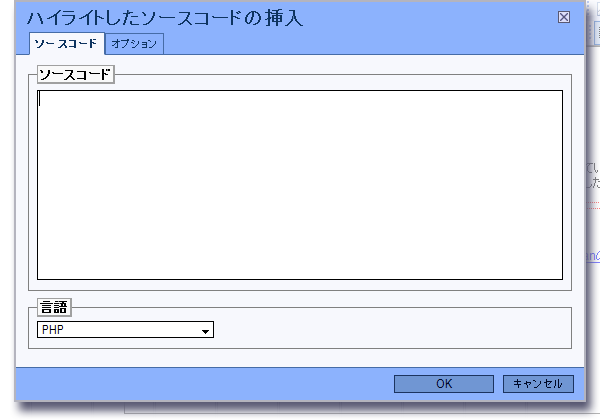
ソースコードの部分に,掲載したいソースをいれて,言語を選択して,OKをクリックすればハイライトされたコードが挿入されます。

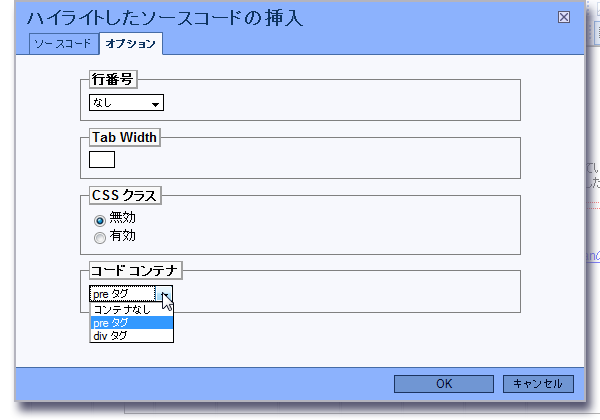
オプション設定画面です。Tab Widthを設定すると,コード中のタブをスペースに変換してくれますが,それはコードコンテナがpreタグでない場合だけです。タブ変換をしたい場合 は,コードコンテナを「コンテナなし」にして挿入し,その後にそのブロックを「書式付き」にするとよいです。
これは好みの問題なのですが,GeSHi Pro の配色がどうも好みに合いません。なんちゅうか派手というか。その設定を変更することができないかと調べてみました。
/sites/all/modules/fckeditor/plugins/geshipro/geshi/geshi
上記のフォルダに言語ごとの設定があるphpファイルがたくさんあります。GeSHiの“言語ファイル”というもの。この中でSTYLES要素にて,色などを指定しているのでそこの色を変更すればよい。
'STYLES' => {FNAMEL}">array(
'KEYWORDS' => {FNAMEL}">array(
1 => 'color: #b1b100;',
2 => 'color: #000000; font-weight: bold;',
上記の方法で変更しようと思ったがとても面倒だなぁと。しかし配色は気に入らないと。どうしようかと思っていたら,GeSHi 1.0.7.22 がリリースと いう記事を発見,そこに「配色を手直しすると聞いていたので少し期待していたのですが、 なんだか地味な配色に変わっていて」 と書いてあった。僕からするとGeSHiの色は派手すぎるので,さっそく公式サイトのデモをみた。これでいいかなとおもったので,言語ファイルを差し替えることに。
まず,先ほどのフォルダの名前をgeshi.orgとかに変更。ダウンロードした最新版のgeshiフォルダを丸ごとアップロード。これで色は最新版になりました。何か悪いこと起きるかな,いまのところ起きてません。ただ,よく使ってみるとやっぱり配色に気に入らないところがあります。これはやっぱり手作業で変更するしかないかなと思っております。
Drupalでは,定期的にcronジョブを実行する必要があります。その設定をHetemlサーバーで行う方法を記します。
Drupalに同梱されているスクリプトは,curlやlynxが必要ですが,Hetemlではそのコマンドは使えません。そこで,下記のコードを書いたスクリプトファイルを用意します。名前は cron.sh とします。(別に好みの名前で結構ですよ)
#/bin/sh cd /home/sites/heteml/users*/h/o/g/hoge/web/drupal/ /usr/local/bin/php5 cron.php
上記の赤字の部分は,Hetemlから教えられたあなたのディレクトリへのパスを含めたdrupalのインストールフォルダへのフルパスを指定します。このスクリプトは実行ファイルですので,公開ディレクトリから外れているappsフォルダにアップロードします。 appsフォルダはFlash Media Server専用だそうで,変なものは入れない方がいいんだそうです。ですので,myappフォルダを作成して,そこに保存することにしました。そして,オーナーに実行許可を与えます。
修正1) 以前,最後の行は php cron.php としていましたが,php5でないとパースエラーが出ることがありましたので,php5 に変更しました。
修正2) コマンドをphp5にした場合,sshで実行するとOKなのにcronで実行すると
php5: command not foundのエラーが出るのでコマンドにhetemlのSSH設定の記述を参照して,フルパス(/usr/bin/php5)を指定しました。
修正3) フルパスに/usr/bin/php5 を指定したのですが,やはりSSHでOKなのに,cronで実行すると
/usr/bin/php5: No such file or directoryのエラーが出ました。hetemlのcron設定のマニュアルページを参照してみると。
PHP5 をご利用の方は 「 #!/usr/local/bin/php5 」 と入力してください。という記述があったので,それにあわせてフルパスを /usr/local/bin/php5 に変更しました。
Hetemlのコントロールパネル > cron設定 を表示します。実行時間は任意に指定します。実行ファイルフルパスには,先ほど作成したスクリプトを次のように設定します。
/myapp/cron.sh
.png)
以上で,指定した時間にCronタスクが実行されるようになります。
このサイトをDrupalで構築するにあたっての設定のメモを公開します。
私のようにサイトを引っ越した場合や,他のCMSから変更したような場合,以前とはURLが変わってしまうことがあります。Drupalでは,URLエイリアスをつけることで,以前のサイトと同じURLにしてしまうこともできますが,以前のURL構成が気に入らないと言うこともあるでしょう。なにもしなかった場合,以前のURLへのアクセスは404エラーになってしまいます。せっかく来てくださった人を門前払いする格好になりますので,なんとかしたいものです。
こんな時は,httpd.conf や .htaccess などでredirectディレクティブを使って,リダイレクトをさせる方法がありますが,DrupalにはPath Redirect モジュールというそのものずばりのモジュールがあります。

まだ公開したくないコンテンツは「掲載」のチェックを外して登録しますが,それを修正するときには,コンテンツメニューから探さねばならずけっこう面倒くさいです。Admin Block モジュールは,コメント、トラックバック、コンテンツの認証キューをブロックとして表示するモジュールです。自分で投稿した文書でも「掲載」のチェックを入れていなければ表示されます。管理者のすべきことが表示されるのでとても便利です。
404エラーの時に「このページは見つかりませんでした。」の表示だけでは味気ない。このサイトからなんとか逃げないように,表示内容をカスタマイズしたい。Drupalではこの設定は簡単でした。表示させたいページを作っておいて,サイトの環境設定 > エラー報告 で,そのページが表示されるように指定するだけです。
Drupal.org のサイトの Open aggregator links in new browser window というページを見てやってみた。本文に記載されている内容でやってみようとしたが,修正するファイルの内容が記事通りでなかったりする。コメントのところをみてたら,「この情報は古いよ」と書いてあった。「やっぱりそうか」
で,その次のコメントに別なやり方が書いてあった。module/aggregator にある aggregator-item.tpl.php と aggregator-summary-item.tpl.php のリンク記述部分に target= を入れて,それをテーマのフォルダに保存しろと書いてある。決して元のファイルを書き換えるなとも書いてある。ファイルを修正してそれに従った。しかしうまくいかなかったので,決して書き換えるなと言われている元のファイルを直接修正したら思ったように動いた。
しかし,上記のようなことをしなくとも,External Links モジュールをインストールすれば,何も考えなくともサイトから外へ出るリンクは別ウィンドウで開くようになります。このモジュールを入れれば,コンテンツを書くときもリンクのtargetタグを意識しなくてもいいようになります。こちらの解決方法の方がいいように思います。
トラックバックをサポートしたかったので,Trackback モジュールをインストールした。が,英語で表示されたので翻訳を探していたら,Trackback UI モジュールを発見したので,それもインストールした。表示も日本語になり使いやすくなりました。だけど,本体のTrackbackモジュールは日本語化できていないので,現在翻訳ファイルを作成中。
という現象が発生しました。ImageCAPTCHAではTrueTypeフォントをインストールしてそれを指定しないと文字がとてもきたないのです。それでTrueTypeフォントをサーバーにアップロードして,そのフォントを指定してみたところ,イメージの中に文字が表示されなくなってしまいました。こちらのページに
しかし、ImageCAPTCHAで作り出す画像はPHPで直接出力されているので、環境によっては表示されないことがあるようです。
との記述があり,hetemlの環境のせいか,と思っておりました。09/06/29にhetemlから「この度、ヘテムルでは PHP5 のバグフィックスのために、PHP5 のバージョンを「5.1.*」 から 「5.2.8」へアップするメンテナンスを行わせていただきます」というメールをもらいました。「ひょっとして表示されるようになってたりして」と見てみたら。なんと!ちゃんと表示されるようになりました。はやり環境のせいだったのですね。
あとは,preタグに class="brush: js"のように指定すれば,そこにSyntaxHighlighterが効きます。
<pre style="brush: php"> <pre style="brush: js; first-line:10
1行目のように指定すると,phpコードを指定したことになります。2行目のようにするとさらに開始行番号を指定できます。
FCKEditrorで簡単に使えるように,スタイル指定できるようにしてみます。/sites/all/modules/fckeditor/fckeditor.config.js の最後の行
FCKConfig.CustomStyles = {}
を次のようにかき変えます。
FCKConfig.CustomStyles =
{
'PHP Source' : { Element : 'pre', Attributes : {'class' : 'brush: php'} },
'JavaScript Source' : { Element : 'pre', Attributes : {'class' : 'brush: js'} },
'VB Source' : { Element : 'pre', Attributes : {'class' : 'brush: vb'} },
'Delphi Source' : { Element : 'pre', Attributes : {'class' : 'brush: delphi'} },
'Perl Source' : { Element : 'pre', Attributes : {'class' : 'brush: perl'} },
'SQL Source' : { Element : 'pre', Attributes : {'class' : 'brush: sql'} },
'XML Source' : { Element : 'pre', Attributes : {'class' : 'brush: xml'} }
};
普通はスタイルツールは表示されるようになっていませんから,ツールバーに追加します。僕の場合は,DrupalFilteredをふだん使ってますので,そこに追加しました。
['FontFormat','Style'],
ツールバーの名前は Style です。