Ext JS に関しては,新しい記事は Sunvisor Lab. ExtJS 別館 にあります。そちらもよろしくお願いいたします。
ソースコードをハイライトするプラグインを入れる
ソースコードハイライトを実現したいと思い,FCKEditor上で使いやすいものはないかと探していたら,GeSHi Proなるプラグインを発見しました。MTの時に世話になったGeSHiプラグインよりもずっと使いやすくなっていますし,Drupalへのインストール も簡単でした。
対象バージョン/前提条件
Drupal 6.12
FCKEditor本体 2.6.4
DrupalのFCKEditorモジュール 6.x-2.0-beta1
FCKEditorモジュールがインストール済みであること。
インストール
Shaun FreemanのGeSHi ProのサイトからGeSHiプラグインをDLします。
DrupalにFCKEditorモジュールを入れている場合は,インストール方法が,Shaun FreemanのGeSHi Proのサイトでの解説と異なります。
ダウロードしたGeSHi Proは展開した後,modules/fckeditor/pluginsにコピーします。drupalフォルダからのファイル位置は次のような場所になります。
/sites/all/modules/fckeditor/plugins/geshipro
設定
設定の変更も,fckconfig.jsではなく,/sites/all/modules/fckeditor/fckeditor.config.js を編集します。 まず,GeSHi Pro プラグインを登録します。手元のファイルでは,17行目からPlugin.Addをしている部分があるので,そこにGeSHi Proをプラグインに加えます。(下線部を追記)
FCKConfig.Plugins.Add( 'drupalbreak', 'en,pl,ru' ) ; FCKConfig.Plugins.Add( 'imgassist' ) ; FCKConfig.Plugins.Add( 'geshipro', 'en,ja' ) ;
次にツールバーにGeSHi Proのボタンを追加します。僕の場合は,ツールバーセットのうち "DrupalFull" と "DrupalFilterd" にボタンを追加することにしました。
FCKConfig.ToolbarSets['DrupalFull'] = [ ['Source'], ['Cut','Copy','Paste','PasteText','PasteWord'], ['Undo','Redo','-','Find','Replace','-','SelectAll','RemoveFormat'], ['Bold','Italic','Underline','StrikeThrough','-','Subscript','Superscript'], ['OrderedList','UnorderedList','-','Outdent','Indent','Blockquote'], ['JustifyLeft','JustifyCenter','JustifyRight'], /*
* EXPERIMENTAL
* Uncomment the line below to enable linktonode and linktomenu buttons
* ATTENTION: Link to Content module must be installed first!
* Remember to load appropriate plugins with FCKConfig.Plugins.Add command a couple of lines above
*/ //['Link','Unlink','LinkToNode','LinkToMenu','Anchor'], ['Link','Unlink','Anchor'], ['Image','Flash','Table','Rule','SpecialChar','DrupalBreak'], //uncomment this line to enable the page break button //remember to load appropriate plugin with FCKConfig.Plugins.Add //['Image','Flash','Table','Rule','SpecialChar','DrupalBreak','DrupalPageBreak'], '/', ['FontFormat','FontName','FontSize'], ['TextColor','BGColor','ShowBlocks','GeSHiPro'] ] ;
上記は,"DrupalFull" というツールバーセットを定義している部分です。30行目から52行目です。これの最後の部分で GeSHi Pro を追加しています。(下線部)
同様に,"DrupalFiltered" も修正します。
FCKConfig.ToolbarSets['DrupalFiltered'] = [ ['Source'], ['Cut','Copy','Paste','PasteText','PasteWord'], ['Undo','Redo','-','Find','Replace','-','SelectAll','RemoveFormat'], /*
* EXPERIMENTAL
* Uncomment the line below to enable linktonode and linktomenu buttons
* ATTENTION: Link to Content module must be installed first!
* Remember to load appropriate plugins with FCKConfig.Plugins.Add command a couple of lines above
*/ //['Link','Unlink','LinkToNode','LinkToMenu','Anchor'], ['Link','Unlink','Anchor'], ['Image','Flash','Table','Rule','Smiley','SpecialChar'], '/', ['FontFormat'], ['TextColor','BGColor','Bold','Italic','Underline','StrikeThrough','-','Subscript','Superscript'], ['OrderedList','UnorderedList','-','Outdent','Indent','Blockquote'], //uncomment this line to the enable page break button //remember to load appropriate plugin with FCKConfig.Plugins.Add //['JustifyLeft','JustifyCenter','JustifyRight','DrupalBreak','DrupalPageBreak','ShowBlocks'], ['JustifyLeft','JustifyCenter','JustifyRight','DrupalBreak','ShowBlocks','GeSHiPro'], ] ;
こちらは59行目から80行目あたり。こちらでも最後に書き加えています。ついでに,他のボタンの表示/非表示やボタンの配置なども,自分の使いやすいようにカスタマイズしてはいかがでしょうか。僕は下線部を変更しました。
このファイルは,モジュールをアップデートすると上書きされてしまいますので,どこかに変更後のファイルをバックアップしておくことをオススメします。
日本語化
GeSHi Pro の表示は英語ですので,日本語で表示されるように言語ファイルを作ります。
FCKLang['GeshiproTitle'] = 'ハイライトしたソースコードの挿入'; FCKLang['GeshiproSourceCode'] = 'ソースコード'; FCKLang['GeshiproOptions'] = 'オプション'; FCKLang['GeshiproLanguage'] = '言語'; FCKLang['GeshiproLineNumbers'] = '行番号'; FCKLang['GeshiproNoLines'] = 'なし'; FCKLang['GeshiproNormalLines'] = 'ノーマル'; FCKLang['GeshiproFancyLines'] = 'ファンシー'; FCKLang['GeshiproTabWidth'] = 'タブ幅'; FCKLang['GeshiproCssClasses'] = 'CSS クラス'; FCKLang['GeshiproCssClassesDisable'] = '無効'; FCKLang['GeshiproCssClassesEnable'] = '有効'; FCKLang['GeshiproCodeContainer'] = 'コード コンテナ'; FCKLang['GeshiproContainerNone'] = 'コンテナなし'; FCKLang['GeshiproContainerPre'] = 'pre タグ'; FCKLang['GeshiproContainerDiv'] = 'div タグ'; FCKLang['GeshiproWaitMsg'] = 'GeSHiのレスポンスを待っています...';
上記の内容のファイルを,
/modules/fckeditor/plugins/geshipro/langにja.jsという名前で作ります。文字コードはUTF-8にしてください。
以上の作業を完了すると,GeSHi ProがFCKEditorに組み込まれました。

ツールバーにGeSHiのボタンが追加されます。

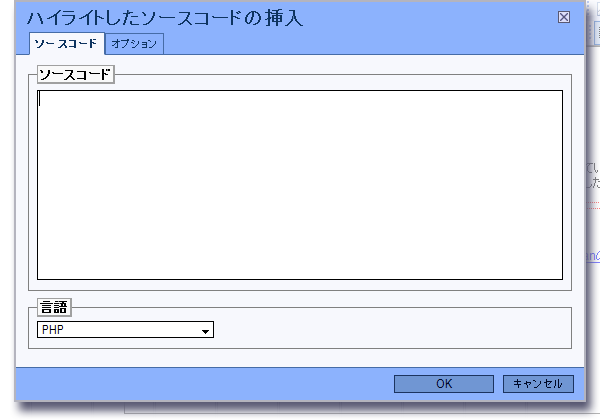
ソースコードの部分に,掲載したいソースをいれて,言語を選択して,OKをクリックすればハイライトされたコードが挿入されます。

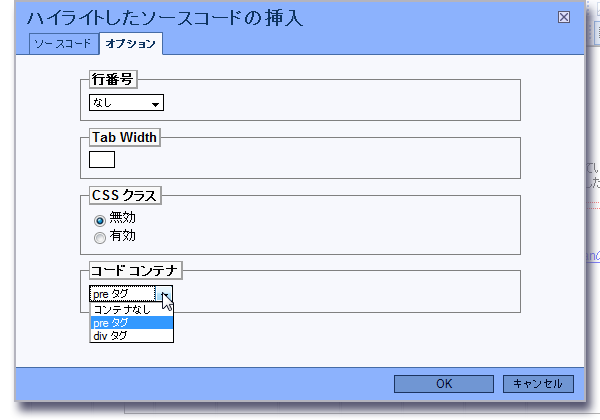
オプション設定画面です。Tab Widthを設定すると,コード中のタブをスペースに変換してくれますが,それはコードコンテナがpreタグでない場合だけです。タブ変換をしたい場合 は,コードコンテナを「コンテナなし」にして挿入し,その後にそのブロックを「書式付き」にするとよいです。



