Ext JS に関しては,新しい記事は Sunvisor Lab. ExtJS 別館 にあります。そちらもよろしくお願いいたします。
Drupal設定に関するTips
このサイトをDrupalで構築するにあたっての設定のメモを公開します。
前のサイトのURLでのアクセスをリダイレクトしたい
私のようにサイトを引っ越した場合や,他のCMSから変更したような場合,以前とはURLが変わってしまうことがあります。Drupalでは,URLエイリアスをつけることで,以前のサイトと同じURLにしてしまうこともできますが,以前のURL構成が気に入らないと言うこともあるでしょう。なにもしなかった場合,以前のURLへのアクセスは404エラーになってしまいます。せっかく来てくださった人を門前払いする格好になりますので,なんとかしたいものです。
こんな時は,httpd.conf や .htaccess などでredirectディレクティブを使って,リダイレクトをさせる方法がありますが,DrupalにはPath Redirect モジュールというそのものずばりのモジュールがあります。
- このモジュールをインストールすると,サイトの構築メニューに"URL Redirect"が加わります。
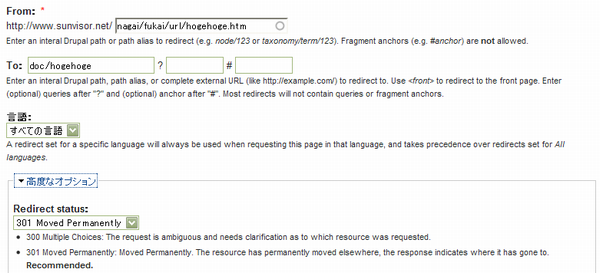
- "Add Redirect"で,旧URLを新URLにリダイレクトするように設定します。

- 高度なオプションで,301を指定しておくと,このページは移動したということになります。
非公開のコンテンツが編集しにくい
まだ公開したくないコンテンツは「掲載」のチェックを外して登録しますが,それを修正するときには,コンテンツメニューから探さねばならずけっこう面倒くさいです。Admin Block モジュールは,コメント、トラックバック、コンテンツの認証キューをブロックとして表示するモジュールです。自分で投稿した文書でも「掲載」のチェックを入れていなければ表示されます。管理者のすべきことが表示されるのでとても便利です。
404エラーの時のページをカスタマイズしたい
404エラーの時に「このページは見つかりませんでした。」の表示だけでは味気ない。このサイトからなんとか逃げないように,表示内容をカスタマイズしたい。Drupalではこの設定は簡単でした。表示させたいページを作っておいて,サイトの環境設定 > エラー報告 で,そのページが表示されるように指定するだけです。
アグリケーターで,リンクを別ウィンドウで開かせたい
Drupal.org のサイトの Open aggregator links in new browser window というページを見てやってみた。本文に記載されている内容でやってみようとしたが,修正するファイルの内容が記事通りでなかったりする。コメントのところをみてたら,「この情報は古いよ」と書いてあった。「やっぱりそうか」
で,その次のコメントに別なやり方が書いてあった。module/aggregator にある aggregator-item.tpl.php と aggregator-summary-item.tpl.php のリンク記述部分に target= を入れて,それをテーマのフォルダに保存しろと書いてある。決して元のファイルを書き換えるなとも書いてある。ファイルを修正してそれに従った。しかしうまくいかなかったので,決して書き換えるなと言われている元のファイルを直接修正したら思ったように動いた。
しかし,上記のようなことをしなくとも,External Links モジュールをインストールすれば,何も考えなくともサイトから外へ出るリンクは別ウィンドウで開くようになります。このモジュールを入れれば,コンテンツを書くときもリンクのtargetタグを意識しなくてもいいようになります。こちらの解決方法の方がいいように思います。
トラックバックをサポートしたい
トラックバックをサポートしたかったので,Trackback モジュールをインストールした。が,英語で表示されたので翻訳を探していたら,Trackback UI モジュールを発見したので,それもインストールした。表示も日本語になり使いやすくなりました。だけど,本体のTrackbackモジュールは日本語化できていないので,現在翻訳ファイルを作成中。
ImageCAPTCHA でフォントを指定すると文字が出てこなくなる
という現象が発生しました。ImageCAPTCHAではTrueTypeフォントをインストールしてそれを指定しないと文字がとてもきたないのです。それでTrueTypeフォントをサーバーにアップロードして,そのフォントを指定してみたところ,イメージの中に文字が表示されなくなってしまいました。こちらのページに
しかし、ImageCAPTCHAで作り出す画像はPHPで直接出力されているので、環境によっては表示されないことがあるようです。
との記述があり,hetemlの環境のせいか,と思っておりました。09/06/29にhetemlから「この度、ヘテムルでは PHP5 のバグフィックスのために、PHP5 のバージョンを「5.1.*」 から 「5.2.8」へアップするメンテナンスを行わせていただきます」というメールをもらいました。「ひょっとして表示されるようになってたりして」と見てみたら。なんと!ちゃんと表示されるようになりました。はやり環境のせいだったのですね。



